phpでHTMLコードを作成して他人のブログに張ってもらおうと考えており、Wordpressで作った自分のブログでテストしています。
http://q.hatena.ne.jp/1429708544
の続きのようなものですが、今回はある事情でiFrameを使いません。
<a href="#" style="text-decoration:none;margin:0;padding:0;">i</a>
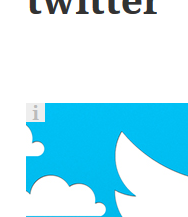
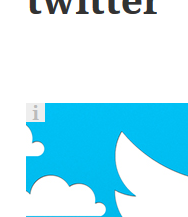
としますがiマークに下線が表示され、グレーの四角から少しはみ出しています。
画像左上のiマークの位置がずれているのを正常な位置(グレーの四角)に収めることと、iマークの下線を表示したくないのですが何かいい方法はありますか?
サンプルをアップしました。
http://neoregi.com/wp/?p=6
<p class="adtest-box">…</p>を含む部分が、PHPで作成したHTMLコードです。
よろしくお願いします。
 100pt
100pt
アンダーラインは、style.css の 1721 行目の .entry-content a に border-bottom を指定してるのが効いています。
位置がずれるのは、小文字の i は、フォントとして行の高さ方向に上に隙間があることが大きいのかな、と思います。
i を持っている A 要素に以下のスタイルを指定します。
/* 下線 */
border-bottom: none;
/* 位置 */
display: inline-block;
position: absolute;
width: 1em;
height: 1.5em;
top: -6px;
left: 0;

高さ方向は、i の上に隙間があるので、大きめに高さを取って上に少しだけずらします。
A 要素は、それを囲んでいる DIV.adtest-link の幅と合わせておかないと、クリックできる場所が i の幅だけになっちゃう(狭いっ!)ので、inline-block にして幅を合わせてます。
# 位置合わせは、ちょっと無理矢理かな...
 100pt
100pt
▼iの下線を消す
border-bottom:0 を記載すると良いです
【変更前】
<a href="#" style="text-decoration:none;margin:0;padding:0;">i</a>
【変更後】
<a href="#" style="border-bottom:0;margin:0;padding:0;">i</a>
▼iを枠内に納める(グレー枠のサイズを広げて調整しました)
width: 1.5em;height: 1.5em;にするとよいです。
【変更前】
<div class="adtest-link" style="width: 1em;height: 1em;background:#eee;text-align:center;position:absolute;top:0;left:0;">
【変更後】
<div class="adtest-link" style="width: 1.5em;height: 1.5em;background:#eee;text-align:center;position:absolute;top:0;left:0;">
ご回答ありがとうございます。
無事希望通り表示されました。
"css a 下線消す"で検索すれば、text-decoration:none; ばかり目についたのでtext-decorationで消すものだとばかり思っていました。
border-bottom というのもあるのですね。
助かりました。
ありがとうございます。
 100pt
100pt
アンダーラインは、style.css の 1721 行目の .entry-content a に border-bottom を指定してるのが効いています。
位置がずれるのは、小文字の i は、フォントとして行の高さ方向に上に隙間があることが大きいのかな、と思います。
i を持っている A 要素に以下のスタイルを指定します。
/* 下線 */
border-bottom: none;
/* 位置 */
display: inline-block;
position: absolute;
width: 1em;
height: 1.5em;
top: -6px;
left: 0;

高さ方向は、i の上に隙間があるので、大きめに高さを取って上に少しだけずらします。
A 要素は、それを囲んでいる DIV.adtest-link の幅と合わせておかないと、クリックできる場所が i の幅だけになっちゃう(狭いっ!)ので、inline-block にして幅を合わせてます。
# 位置合わせは、ちょっと無理矢理かな...
ブラウザというか、それが使ってるフォントによって微妙に位置は変わると思うので、ぴたっと納めるなら画像を使った方が良いんじゃないかなと思います。
2色だったら、そう大きくはならないし、外部のファイルを増やすのが嫌だ、ということであれば、データスキームURI という方法もありますし。
iマークを画像に変えてみました。
こっちの方がいいです。
ありがとうございました。
あとで、データURIスキームというのにも挑戦してみます。
ブラウザというか、それが使ってるフォントによって微妙に位置は変わると思うので、ぴたっと納めるなら画像を使った方が良いんじゃないかなと思います。
2015/06/03 21:44:012色だったら、そう大きくはならないし、外部のファイルを増やすのが嫌だ、ということであれば、データスキームURI という方法もありますし。
iマークを画像に変えてみました。
2015/06/04 00:55:16こっちの方がいいです。
ありがとうございました。
あとで、データURIスキームというのにも挑戦してみます。