 #wrap{
#wrap{
width:750px;
margin:0 auto;
}
でセンター寄せされているwebページに対して、
右サイドにコンテンツを追加しつつ
#wrap部分はセンター寄せを維持する方法を教えて下さい。
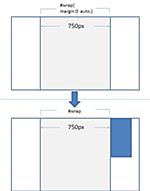
うまく言葉では説明しずらいので、
添付ファイルを参照していただければ幸いです。
 60pt
60pt
#wrapに
position:relative;
を追加して、右に出す要素に
position:absolute;top:0;left;750px;
を指定すればよろしいかと
ありがとうございます。
解決いたしました。